HTML5 (Standard + Richmedia)
Allgemeines
Werbemittel müssen als solche klar erkennbar sein. Weiterhin muss erkennbar sein, dass sie nicht zum Inhalt der Seite gehören. Alle Werbemittel müssen mit einem klar sichtbaren Rand versehen werden.
Animationen und Sound
Die Animation darf nicht länger als 30 Sekunden dauern. Es darf kein Element mehr animieren.
Animationen können als Schleifen erstellt werden, müssen jedoch nach 30 Sekunden stoppen.
Bei Werbemitteln mit Ton muss ein Sound On/Off Button implementiert sein. Das Werbemittel hat hierbei mit dem Sound Off Zustand zu starten.
Achtung: Bei Werbemittel für Amazon darf die Animation nicht länger als 15 Sekunden dauern.
Abspielen von Videos
Werbemittel, die eine direkte Videoeinbindung enthalten müssen für unseren AdServer in Google Studio als RichMedia Werbemittel bereitgestellt werden.
Bei Video Werbemitteln über unseren AdServer ist ein Nachladen von max. 2 MB möglich (Polite Load).
Der Sound darf nur User-initiert abspielen. Der Sound muss weiterhin über ein gut sichtbares Symbol ein- und ausgeschaltet werden können.
Max. Animation 30 Sekunden (auch bei Videos, User-initierte Fortsetzung möglich).
Weitere Hinweise zu Google Studio finden Sie unter https://support.google.com/richmedia/answer/2389093?hl=de
Hintergrundfarbe
Es ist eine Hintergrundfarbe zu setzen.
Anlieferung
Anlieferung per Google Studio
Werbemittel die in Google Studio umgesetzt sind, sind direkt an unseren AdServer zu übermitteln.
Hierzu müssen Sie ihr Studio-Konto mit unseren AdServer verbinden und anschließend die Werbemittel an das Trafficking senden.
Weitere Infos zur Zuordnung ihres Studio-Kontos zu unseren AdServer finden Sie unter https://support.google.com/richmedia/answer/2453369?hl=de&ref_topic=2389089
Externe Scripte / Javascript Bibliotheken
Javascript-Ressourcen müssen in der .zip-Datei enthalten sein und dürfen nicht von externen Drittanbieter Servern geladen werden. Ausgenommen hiervon sind die von Google gehosteten Java Script Bibliotheken.
Die Google Java Script Bibiotheken finden Sie unter https://support.google.com/richmedia/answer/6307288?hl=en
Clicktag
IAB clicktag
Werbemittel sind mit IAB clicktag zu erstellen (weitere Infos dazu hier)
Klickfläche / clickTag Methode (nicht Google Web Designer)
Implementierung der Klickfläche (händisch programmierte Banner und Adobe Animate)
für das Werbemittel ist folgender Code zu verwenden:
<!DOCTYPE HTML>
<html>
<head>
……
<script type="text/javascript">
var clickTag = "LANDINGPAGE";
</script>
</head>
<body>
<a href="javascript:void(window.open(window.clickTag))">
[your adcode here ]
</a>
</body>
</html>Klickfläche / clickTag Methode in Google Webdesigner
Implementierung der Klickfläche in Google Webdesigner
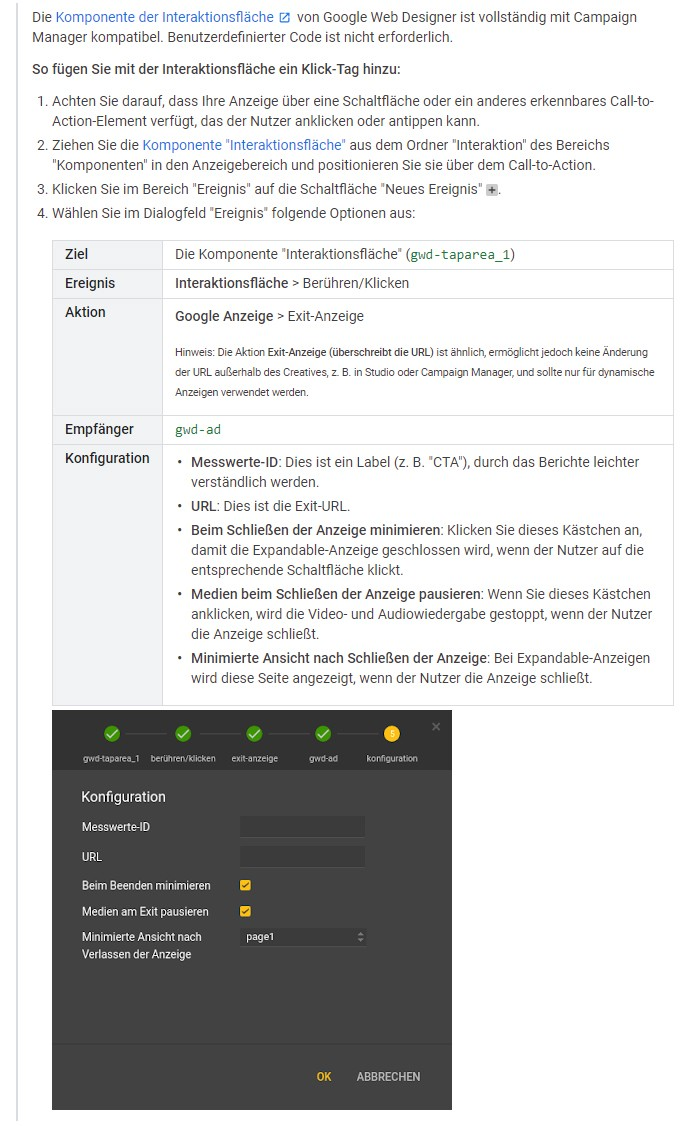
Die Klickfläche wird in GWD mittels Interaktionsfläche und Google Anzeigen Ereignis implementiert.
Hinweise zur Implementierung unter https://support.google.com/dcm/answer/3145300?hl=de
(Abschnitt: Klick-Tags ->Google Web Designer für Exit-Ereignisse verwenden)
Implementierung der Klickfläche in Google Studio
Die Klickfläche wird in Google Studio mittels Exit implementiert.
Hinweise zur Implementierung unter https://support.google.com/richmedia/answer/2672517?hl=de
Wichtige Hinweise für Google Web Designer
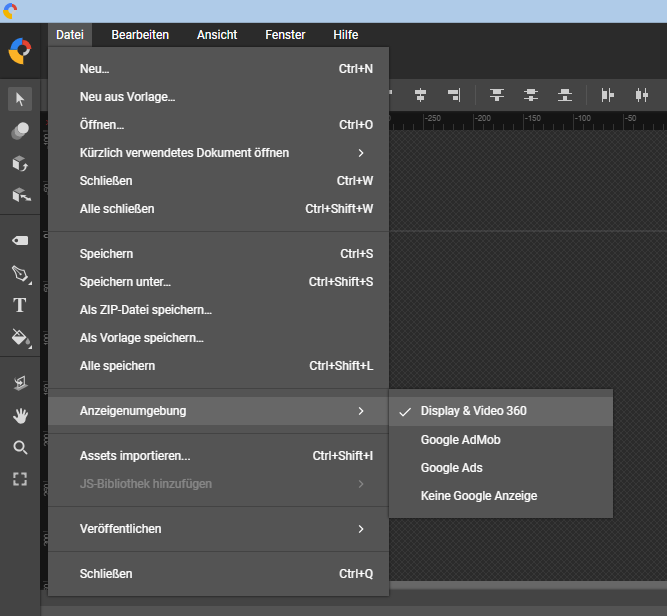
Sofern der Google Webdesigner für die Erstellung der Ads verwendet wird, muss die richtige Umgebung gesetzt werden. Hier musst der Wert auf Display & Video360 gestellt werden.
Bei Werbemittel für Google Ads oder Google Display Netzwerk ist die Umgebung auf Google Ads zu setzen.